
Sono Enrico Mainero, consulente SEO con oltre 15 anni di esperienza nel settore, specializzato nell'ideazione, progettazione e sviluppo di siti web personalizzati e altamente funzionali. Sono a capo di ElaMedia Group, Agenzia specializzata nel Realizzare siti web a Roma. Il mio obiettivo è aiutare le aziende e i professionisti a creare una presenza online efficace e competitiva, offrendo soluzioni su misura che rispondano alle esigenze specifiche di ogni cliente.
Tipologie di Siti Web che posso realizzare
Siti Vetrina
I siti vetrina rappresentano una soluzione ideale per aziende e professionisti che desiderano presentare i propri servizi e prodotti in modo elegante e professionale. Realizzo siti vetrina che combinano un design accattivante con un'interfaccia utente intuitiva, garantendo una navigazione fluida e un’esperienza positiva per i visitatori. Ogni sito vetrina è ottimizzato per i motori di ricerca, favorendo una maggiore visibilità online.
Siti Aziendali
Per le aziende che necessitano di una piattaforma completa e versatile, offro la realizzazione di siti aziendali. Questi siti sono progettati per presentare in modo dettagliato i servizi, la missione e i valori dell'azienda, integrando funzionalità avanzate come aree riservate, blog aziendali, e sezioni per le news. L'obiettivo è creare un punto di riferimento online che rafforzi l'immagine aziendale e favorisca il contatto con i clienti.
Blog
Il blog è uno strumento potentissimo per condividere contenuti, attirare visitatori e migliorare il posizionamento nei motori di ricerca. Realizzo blog personalizzati che riflettono lo stile e le esigenze del cliente, integrando sistemi di gestione dei contenuti semplici ed efficaci. Grazie alla mia esperienza, posso assisterti nella creazione di una strategia di content marketing vincente.
Ecommerce
Il commercio elettronico è un settore in continua crescita, e avere un ecommerce ben strutturato è fondamentale per competere nel mercato attuale. Offro servizi di realizzazione ecommerce con piattaforme come WooCommerce e Joomla, progettati per offrire un’esperienza di acquisto semplice e sicura. Ogni ecommerce è dotato di funzionalità avanzate come carrelli della spesa, gestione degli ordini e dei pagamenti, e strumenti di analisi delle vendite.
Siti per Strutture Ricettive con Sistemi di Prenotazione Online
Le strutture ricettive necessitano di soluzioni specifiche per gestire le prenotazioni e offrire un servizio eccellente ai propri clienti. Realizzo siti web per hotel, bed & breakfast e altre strutture ricettive, integrando sistemi di prenotazione online che permettono di gestire disponibilità, prezzi e prenotazioni in tempo reale. Ogni sito è progettato per offrire un'esperienza utente ottimale sia su desktop che su dispositivi mobili.
Tutti i progetti su cui lavoro sono responsive

Realizzare un sito web responsive è fondamentale in un'era in cui l'accesso a internet avviene tramite una varietà di dispositivi con diverse dimensioni dello schermo, come smartphone, tablet, laptop e desktop. Un sito web responsive si adatta automaticamente alle dimensioni dello schermo del dispositivo su cui viene visualizzato, offrendo un'esperienza utente ottimale indipendentemente dal dispositivo utilizzato.
Vantaggi di un sito web responsive
Migliore esperienza utente
Uno dei principali vantaggi di un sito web responsive è la capacità di offrire un'esperienza utente superiore. I visitatori possono navigare facilmente sul sito, leggere i contenuti senza dover zoomare o scorrere lateralmente, e interagire con il sito senza problemi. Questo porta a un aumento del tempo trascorso sul sito e a una diminuzione del tasso di rimbalzo, entrambi indicatori positivi per il successo del sito.
Maggiore copertura del mercato
Con l'aumento dell'uso dei dispositivi mobili, avere un sito web che non è ottimizzato per questi dispositivi può significare perdere una parte significativa del pubblico potenziale. Un sito responsive assicura che tutti i visitatori, indipendentemente dal dispositivo utilizzato, possano accedere ai contenuti e alle funzionalità del sito senza problemi.
SEO e posizionamento sui motori di ricerca
I motori di ricerca, come Google, favoriscono i siti web responsive. Dal 2015, Google ha implementato un algoritmo che premia i siti ottimizzati per dispositivi mobili con un miglior posizionamento nei risultati di ricerca. Un sito web responsive può quindi migliorare la visibilità online e attrarre più visitatori organici, aumentando così le opportunità di business.
Riduzione dei costi e del tempo di sviluppo
Creare un unico sito web responsive è generalmente più conveniente e meno dispendioso in termini di tempo rispetto alla gestione di due versioni separate del sito (una per desktop e una per mobile). Con un sito responsive, tutte le modifiche e gli aggiornamenti vengono applicati a una sola versione del sito, semplificando il processo di manutenzione e riducendo i costi associati.
Maggiore conversione e vendite
Un sito web responsive può migliorare significativamente le conversioni e le vendite. Quando gli utenti hanno un'esperienza positiva, sono più propensi a completare azioni desiderate, come effettuare un acquisto, compilare un modulo di contatto o iscriversi a una newsletter. La facilità d'uso su tutti i dispositivi riduce gli ostacoli nel percorso dell'utente, aumentando le probabilità di conversione.
Implementazione di un sito web responsive
Design flessibile
Il design flessibile utilizza griglie fluide e immagini che si ridimensionano proporzionalmente al layout dello schermo. Questo approccio garantisce che il contenuto si adatti armoniosamente a qualsiasi dimensione dello schermo, senza compromettere l'aspetto visivo o la funzionalità.
Media query
Le media query sono un elemento chiave della tecnologia responsive. Permettono ai designer di applicare stili CSS specifici in base alle caratteristiche del dispositivo, come la larghezza dello schermo. In questo modo, è possibile ottimizzare il layout e il design del sito per diverse risoluzioni e orientamenti dello schermo.
Contenuti prioritari
Nel design responsive, è essenziale dare priorità ai contenuti più importanti, assicurando che siano facilmente accessibili e visibili su tutti i dispositivi. Questo può significare riorganizzare o semplificare i contenuti per migliorare la leggibilità e l'usabilità su schermi più piccoli.
Test e ottimizzazione continua
Infine, un sito web responsive deve essere testato su una vasta gamma di dispositivi e browser per garantire che funzioni correttamente ovunque. L'ottimizzazione continua è fondamentale per affrontare nuovi dispositivi e aggiornamenti dei browser, assicurando che l'esperienza utente rimanga eccellente nel tempo.
Chiama l'800 119 270 o scrivimi per un preventivo
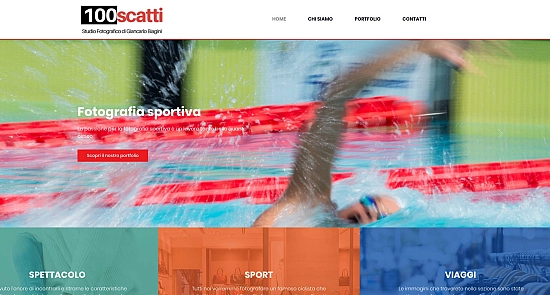
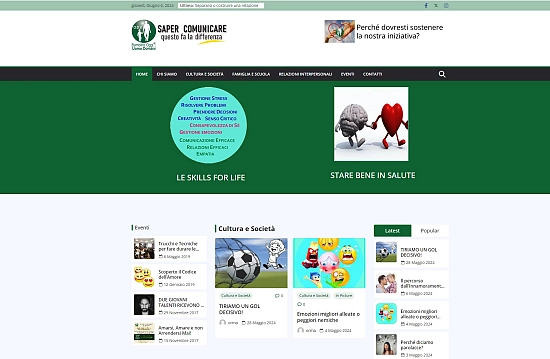
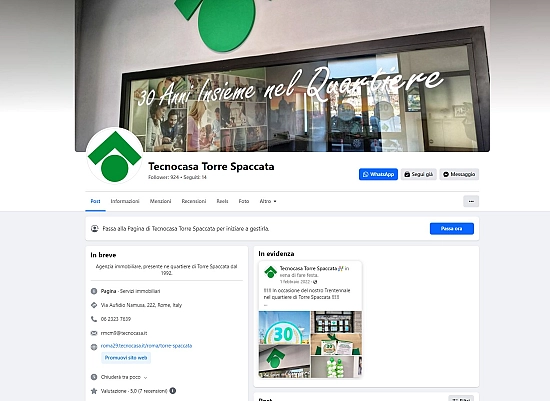
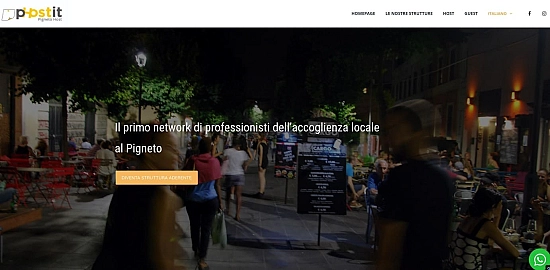
Ecco alcuni dei migliori progetti su cui ho lavorato
Qui invece la lista completa.
 |  |  |
 |  |  |
La mia Esperienza
Con oltre 15 anni di esperienza nell'utilizzo di CMS come Joomla e WordPress, sono in grado di offrire soluzioni professionali e su misura per ogni tipo di progetto web. La mia competenza nel campo della SEO mi permette di realizzare siti ottimizzati per i motori di ricerca, garantendo una maggiore visibilità e un migliore posizionamento nelle SERP (Search Engine Results Pages). Clicca qui per accedere al Portfolio.
Perché Scegliere Me?
- Esperienza e Professionalità: Anni di esperienza e una profonda conoscenza delle tecnologie più avanzate.
- Soluzioni Personalizzate: Ogni progetto è unico e viene realizzato su misura per soddisfare le esigenze specifiche del cliente.
- Supporto Continuo: Offro assistenza e supporto continuo anche dopo la messa online del sito.
- Ottimizzazione SEO: Ogni sito è ottimizzato per i motori di ricerca, garantendo una maggiore visibilità online.
- Design Responsive: Realizzo siti web che offrono un’esperienza utente ottimale su qualsiasi dispositivo.
Utilizzo la metodologia "Conversion Centered Design"

La Conversion Centered Design (CCD) è una metodologia di progettazione web focalizzata sull'ottimizzazione delle conversioni, ovvero il processo attraverso cui i visitatori di un sito web compiono un'azione desiderata, come l'acquisto di un prodotto, la compilazione di un modulo o l'iscrizione a una newsletter. Questa metodologia si basa su una serie di principi e tecniche che mirano a massimizzare l'efficacia delle interazioni degli utenti con un sito web, trasformando i semplici visitatori in clienti o lead qualificati.
Principi della Conversion Centered Design
Chiarezza e Semplicità: Il design deve essere chiaro e semplice, evitando elementi superflui che possano distrarre l'utente. Ogni elemento della pagina deve avere uno scopo preciso e contribuire all'obiettivo di conversione.
Rilevanza: I contenuti e le offerte devono essere pertinenti per il target di riferimento. È fondamentale conoscere a fondo il proprio pubblico per fornire informazioni e offerte che rispondano alle loro esigenze e motivazioni.
Urgenza e Scarsità: Utilizzare elementi che creino un senso di urgenza o scarsità può incentivare gli utenti a compiere l'azione desiderata più rapidamente. Ad esempio, messaggi come "Offerta valida fino a domani" o "Solo 3 pezzi rimasti" possono spingere l'utente a decidere più velocemente.
Prova Sociale: Inserire testimonianze, recensioni e case study può aumentare la fiducia degli utenti nel prodotto o servizio offerto, facilitando la decisione di conversione.
Direttive Chiare: Ogni pagina dovrebbe avere una chiara Call to Action (CTA), ovvero un invito all'azione evidente e ben posizionato. Le CTA devono essere visibili e facilmente comprensibili, guidando l'utente verso il prossimo passo nel processo di conversione.
Rimozione degli Ostacoli: Identificare e rimuovere eventuali ostacoli o frizioni nel processo di conversione è cruciale. Forme troppo lunghe, processi di pagamento complessi o informazioni non chiare possono scoraggiare gli utenti.
Applicazione della Conversion Centered Design nel mio lavoro
Nel mio ruolo di Web Designer, utilizzo la Conversion Centered Design per creare siti web che non solo siano esteticamente piacevoli, ma soprattutto efficaci nel raggiungere gli obiettivi di business dei miei clienti. Ad esempio, quando progetto una landing page per una campagna di marketing, mi concentro su:
Struttura e Layout: Disposizione degli elementi in modo tale da guidare naturalmente l'utente verso la conversione. L'uso strategico di spazi bianchi, titoli, sottotitoli e immagini pertinenti aiuta a mantenere l'attenzione dell'utente focalizzata sull'azione desiderata.
Ottimizzazione delle Call to Action: Progettazione di CTA accattivanti e posizionate strategicamente per massimizzare la loro visibilità e click-through rate. Sperimentazione di diversi colori, testi e posizionamenti per trovare la combinazione più efficace.
Analisi e Test A/B: Implementazione di test A/B per confrontare diverse versioni di una pagina e determinare quali modifiche portano a un tasso di conversione più alto. Questo approccio scientifico permette di prendere decisioni basate su dati concreti anziché su ipotesi.
Fidelizzazione dell'Utente: Creazione di esperienze utente coinvolgenti che non solo attraggono nuovi visitatori, ma incoraggiano anche il ritorno degli utenti esistenti. Utilizzo di contenuti dinamici e personalizzati per mantenere alto l'interesse e la rilevanza del sito.
Come lavoreremo insieme? Un Approccio Collaborativo in 6 Fasi

Il mio approccio al lavoro con i clienti si articola in sei passi fondamentali, progettati per garantire una collaborazione efficace e un risultato finale di alta qualità. Ecco come procederemo:
1. Analisi dei Requisiti
Tempo stimato: Circa 1 giorno
Il primo passo del nostro percorso consiste in un'analisi approfondita dei requisiti. Faremo una o più call per discutere dettagliatamente il tipo di sito web che desideri creare. Questa fase è cruciale per comprendere le tue esigenze, obiettivi e aspettative. Raccoglieremo informazioni sul pubblico di riferimento, le funzionalità desiderate e il design preferito, creando una base solida su cui costruire il progetto.
2. Progettazione
Tempo stimato: 15-30 giorni
Una volta acquisite tutte le informazioni necessarie, passeremo alla fase di progettazione. Durante questo periodo, creerò un prototipo del sito web che ti mostrerà il design e la struttura previsti. Questo prototipo fungerà da anteprima del sito finale, consentendoti di visualizzare l'aspetto e l'organizzazione delle varie sezioni. Sarà possibile apportare modifiche e affinamenti per assicurarsi che il design rispecchi perfettamente la tua visione e le tue esigenze.
3. Sviluppo
Tempo stimato: 15-30 giorni
Con il prototipo approvato, inizierò la fase di sviluppo. Scriverò il codice necessario per creare la versione effettiva del sito web, utilizzando tecnologie moderne come HTML, CSS, JavaScript e PHP. Questa fase include anche l'implementazione delle funzionalità richieste, l'integrazione con eventuali piattaforme esterne e la creazione di un'interfaccia utente reattiva e intuitiva.
4. Test e Revisione
Tempo stimato: 5-15 giorni
Una volta completato lo sviluppo, procederò con una serie di test approfonditi per assicurarmi che tutto funzioni correttamente. Questo include test di funzionalità, usabilità e compatibilità con diversi dispositivi e browser. Identificherò e correggerò eventuali bug o problemi, garantendo che il sito sia perfettamente funzionante e pronto per il lancio.
5. Lancio
Tempo stimato: 1 giorno
Dopo aver completato i test e le revisioni, saremo pronti per il lancio del sito. Pubblicherò il sito web su un server di hosting altamente performante, che garantirà velocità e affidabilità. Questo passaggio è cruciale per assicurare che il sito sia accessibile e funzionante per il pubblico target, ospitando senza problemi centinaia di visitatori contemporaneamente.
6. SEO e Ottimizzazione
Tempo stimato: 3 mesi
Il lavoro non termina con il lancio del sito. Per ottimizzare il sito e migliorarne la visibilità sui motori di ricerca, utilizzerò diverse tecniche SEO. Questo include l'ottimizzazione del contenuto, l'uso di parole chiave appropriate e la creazione di un campo semantico ricco e pertinente. L'obiettivo è garantire che il sito sia facilmente trovabile dai motori di ricerca e attiri traffico qualificato.
In cosa consiste la gestione annuale (lato tecnico e lato SEO) del sito web da parte di un Consulente?

La gestione annuale di un sito web da parte di un consulente SEO comprende una serie di attività tecniche e strategiche volte a migliorare il posizionamento del sito nei motori di ricerca e garantire un'esperienza utente ottimale. Questa gestione continua è essenziale per mantenere e migliorare la visibilità online, affrontare eventuali problematiche tecniche, e adattarsi ai cambiamenti degli algoritmi dei motori di ricerca e delle esigenze degli utenti.
Gestione Tecnica del Sito Web
Monitoraggio delle Prestazioni del Sito
- Analisi della Velocità del Sito: Verifica periodica della velocità di caricamento delle pagine e ottimizzazione delle risorse per migliorare le prestazioni.
- Verifica dell'Integrità dei Link: Controllo e correzione dei link interrotti (broken links) per evitare errori 404 e migliorare l'esperienza utente.
Manutenzione della Sicurezza
- Aggiornamenti del CMS e dei Plugin: Installazione di aggiornamenti di sicurezza e nuove versioni del CMS (Content Management System) e dei plugin utilizzati.
- Implementazione di Certificati SSL: Verifica e rinnovo dei certificati SSL per garantire la sicurezza delle connessioni al sito.
Ottimizzazione del Server e del Database
- Gestione del Server: Monitoraggio e ottimizzazione delle risorse del server per garantire tempi di risposta rapidi.
- Manutenzione del Database: Pulizia e ottimizzazione del database per migliorare le prestazioni complessive del sito.
Verifica e Risoluzione di Errori Tecnici
- Controllo dei Log di Errori: Analisi dei log di errori per identificare e risolvere eventuali problemi tecnici.
- Correzione di Errori Crawl: Risoluzione degli errori di scansione rilevati da strumenti come Google Search Console.
Gestione SEO del Sito Web
Ricerca e Aggiornamento delle Parole Chiave
- Ricerca delle Parole Chiave: Analisi e aggiornamento delle parole chiave target in base ai trend di ricerca e alle performance del sito.
- Monitoraggio del Ranking: Monitoraggio continuo del posizionamento delle parole chiave e aggiustamenti delle strategie SEO di conseguenza.
Ottimizzazione On-Page
- Aggiornamento dei Contenuti: Revisione e aggiornamento dei contenuti esistenti per mantenerli rilevanti e ottimizzati per le parole chiave target.
- Ottimizzazione dei Meta Tag: Creazione e aggiornamento di titoli, descrizioni e tag alt per le immagini, per migliorare la visibilità nei motori di ricerca.
Ottimizzazione Off-Page
- Gestione dei Backlink: Acquisizione di backlink di qualità e rimozione di eventuali link tossici che potrebbero danneggiare il posizionamento del sito.
- Attività di Link Building: Pianificazione e implementazione di strategie per ottenere backlink da siti autorevoli e pertinenti.
Analisi e Reportistica
- Analisi del Traffico: Utilizzo di strumenti come Google Analytics per monitorare il traffico, le fonti di traffico, il comportamento degli utenti e le conversioni.
- Report Mensili o Trimestrali: Creazione di report dettagliati che illustrano i progressi compiuti, le aree di miglioramento e le strategie future.
Adattamento agli Aggiornamenti degli Algoritmi
- Monitoraggio degli Aggiornamenti degli Algoritmi: Aggiornamenti costanti sulle modifiche degli algoritmi di Google e adattamento delle strategie SEO di conseguenza.
- Testing e Implementazione di Nuove Tecniche SEO: Sperimentazione di nuove tecniche e approcci SEO per mantenere un vantaggio competitivo.
Strategia di Contenuti
Pianificazione e Creazione di Contenuti
- Calendario Editoriale: Sviluppo di un calendario editoriale che includa articoli di blog, guide, infografiche e altri tipi di contenuti rilevanti.
- Ottimizzazione dei Contenuti per SEO: Creazione di contenuti che siano ottimizzati per le parole chiave target e che rispondano alle esigenze degli utenti.
Coinvolgimento sui Social Media
- Integrazione con i Social Media: Promozione dei contenuti del sito sui social media per aumentare la visibilità e attirare traffico di qualità.
- Analisi delle Interazioni Sociali: Monitoraggio delle interazioni sociali e adattamento delle strategie di contenuto in base ai feedback ricevuti.
Contattami
Se desideri maggiori informazioni o vuoi discutere del tuo progetto, non esitare a contattarmi. Sono a tua disposizione per offrire consulenze personalizzate e aiutarti a trasformare la tua idea in realtà.